通用语法及分类
选择器
jQuery的选择器如何使用?
$(‘选择器’)
// 1.标签选择器
$("p").css("backgroundColor", "pink");
//2.类选择器
$(".p").css("backgroundColor", "skyblue");
//3.id选择器
$("#p").css("backgroundColor", "orange");
//4.后代选择器
$("p span").css("backgroundColor", "hotpink");
事件绑定
//1.为li添加点击事件
$("li").click(function () {
console.log("click");
});
//2.添加获得焦点事件
$("li").focus(function () {
console.log("focus");
});
//3.添加失去焦点事件
$("li").blur(function () {
console.log("blur");
});
//4.添加鼠标移入标签
$("li").mouseenter(function () {
console.log("mouseenter");
});
//5.添加鼠标移出事件
$("li").mouseleave(function () {
console.log("mouseleave");
});链式编程
//使用链式编程一次性绑定 获得焦点事件 失去焦点事件 内容改变事件
$(".text")
.focus(function () {
console.log("获得焦点");
})
.blur(function () {
console.log("失去焦点");
})
.change(function () {
console.log("内容改变");
});常用API
过滤方法
jQuery中封装了过滤方法,对jQuery对象中的DOM元素再次筛选
//匹配的第一个元素
.first()
//匹配的最后一个元素
.last()
//根据索引匹配元素
.eq(索引) //eq方法的索引从0开始样式操纵
//1.键值对设置
.css('样式名','值')
.css('color','red')
.css('backgroundColor','pink')
//2.对象方式设置
$('.box')
.css({
color:'red'
width:'200px'
})属性操纵
jQuery中对属性的操作进行封装,可以设置,获取和删除属性
//1.赋值
.attr('属性名','值')
//2.取值
.attr('属性名')
//3.删除属性
.removeAttr('属性名')例子
<body>
<a href="#">HELLO WORLD</a>
<img src="" alt="" srcset="" />
<script>
$("a").attr("href", "https://www.zhoolg.com");
$("img")
.attr("src", "https://www.zhoolg.com/img/icon/zhoolg.png")
.attr("alt", "HI");
//移除href标签
$("a").removeAttr("href");
</script>
</body>
操纵value
jQuery中封装了操纵value属性的方法,可以取值和赋值
赋值
<body>
<input class="text" type="text" />
<script>
// 赋值
// val方法操纵元素value属性
$(".text").val("你好 世界!");
</script>
</body>
取值
<script>
//取值
$(".text").blur(function () {
let value = $(this).val();
console.log(value);
});
</script>
查找方法
jQuery中封装了查找元素的方法,可以基于元素的结构关系查找新的元素
//1.父元素
.parent()
//2.子元素
.children()
//3.兄弟元素
.siblings()
//4.后代元素
.find('选择器')children,siblings方法支持传入选择器
父元素
<body>
<div class="container">
<h4>课程列表</h4>
<ul class="course">
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</div>
<script src="./jquery-3.5.1.js"></script>
<script>
$(".course").parent().css("color", "green");
</script>
</body>
子元素
<body>
<div class="container">
<h4>课程列表</h4>
<ul class="course">
<li class="ht">html</li>
<li>css</li>
<li>javascript</li>
</ul>
</div>
<script>
$(".course").children().css("backgroundColor", "skyblue");
</script>
</body
children方法传入选择器
$(".course").children(".ht").css("backgroundColor", "pink");
兄弟元素
<body>
<div class="container">
<h4>校区列表</h4>
<ul class="campus">
<li class="bj">北京校区</li>
<li>上海校区</li>
<li class="gz">广州校区</li>
<li class="sz">深圳校区</li>
</ul>
</div>
<script>
// // 兄弟元素
$(".sz").siblings().css("backgroundColor", "green");
</script>
</body>
后代元素
<div class="container">
<h4>课程列表</h4>
<ul class="course">
<li class="ht">html</li>
<li>css</li>
<li>javascript</li>
</ul>
<h4>校区列表</h4>
<ul class="campus">
<li class="bj">北京校区</li>
<li>上海校区</li>
<li class="gz">广州校区</li>
<li class="sz">深圳校区</li>
</ul>
</div>
<script>
$(".container").find("li").css("backgroundColor", "yellow");
</script>
操纵类名
hasClass方法的返回值 true ,false
事件进阶
jquery中封装了更为灵活的on/off ,one方法处理DOM事件
jQuery动画
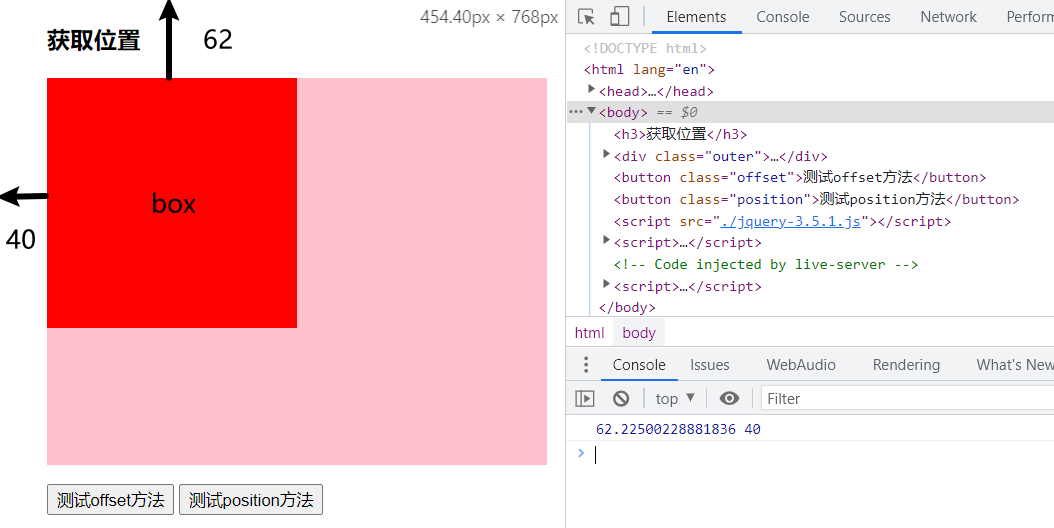
获取位置
<style>
.outer {
width: 400px;
height: 310px;
margin-top: 15px;
margin-bottom: 15px;
background-color: pink;
overflow: hidden;
}
.box {
width: 200px;
height: 200px;
background-color: red;
}
</style>
<body>
<h3>获取位置</h3>
<div class="outer">
<div class="box"></div>
</div>
<button class="offset">测试offset方法</button>
<script>
//测试offset方法
$(".offset").click(function () {
var offset = $(".box").offset();
var top = offset.top;
var left = offset.left;
console.log(top, left);
});
</script>
</body>
滚动距离
<script>
//获取 页面 滚动距离
$(".html-get").click(function () {
let top = $("html").scrollTop();
let left = $("html").scrollLeft();
$(".input").val(top);
$(".input1").val(left);
});
//设置 页面 滚动距离
$(".html-set").click(function () {
$("html").scrollTop(18);
$("html").scrollLeft(18);
});
//获取 box 滚动距离
$(".box-get").click(function () {
let top = $(".box").scrollTop();
let left = $(".box").scrollLeft();
console.log("top", top);
$(".input").val(top);
$(".input1").val(left);
console.log("left", left);
});
//设置 box 滚动距离
$(".box-set").click(function () {
$(".box").scrollTop(18);
$(".box").scrollLeft(18);
});
</script>显示和隐藏动画
<script>
//1.show动画
$(".show").click(function () {
$(".box").show(1000);
});
//2.hide动画
$(".hide").click(function () {
$(".box").hide(1000);
});
//3.toggle方法
$(".toggle").click(function () {
$(".box").toggle(1000);
});
</script>
淡入和淡出动画
//1.fadeIn 淡入
$(".fade-in").click(function () {
$(".box").fadeIn();
});
//2.fadeOut 淡出
$(".fade-out").click(function () {
$(".box").fadeOut();
});
//3.fadeToggle 淡入&淡出
$(".fade-toggle").click(function () {
$(".box").fadeToggle();
});
展开和收起动画
//1.slideDown 展开
$(".slide-down").click(function () {
$(".box").slideDown();
});
//2.slideUp 收起
$(".slide-up").click(function () {
$(".box").slideUp();
});
//3.slideToggle 展开&收起
$(".slide-toggle").click(function () {
$(".box").slideToggle();
});
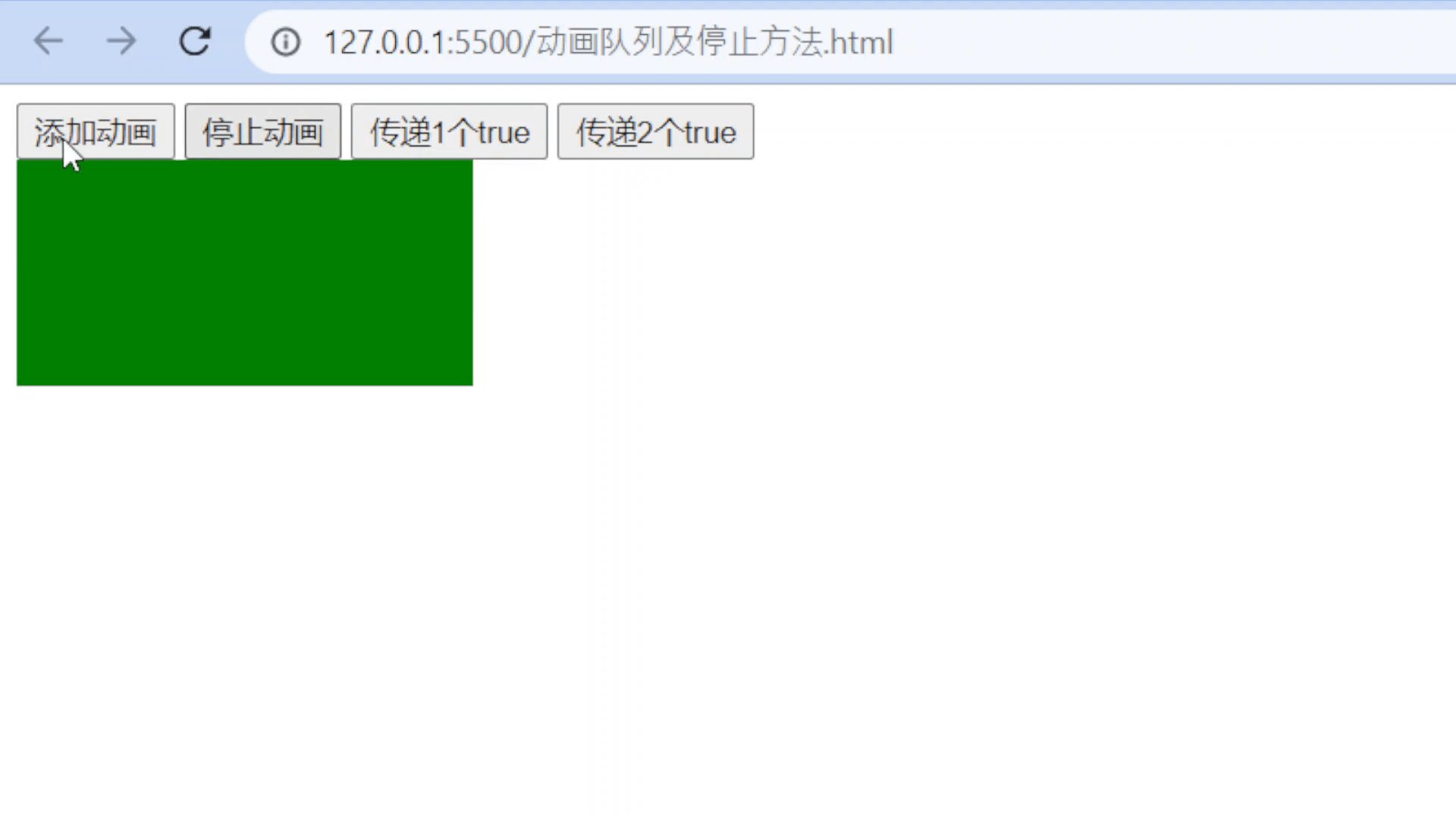
动画队列及停止方法
通过jQuery为元素设置的多个动画会依次添加到动画队列中,并根据添加到顺序依次播放,可通过stop方法停止
//1.添加动画
$(".add").click(function () {
$(".box").slideUp().slideDown().hide(500).show(500);
});
//2.不传递参数stop()
$(".stop").click(function () {
$(".box").stop();
});
//3.传递1个true stop(true)
$(".stop2").click(function () {
$(".box").stop(true);
});
//4.传递1个true stop(true)
$(".stop3").click(function () {
$(".box").stop(true, true);
});不传递参数stop

传递一个true

传递两个true

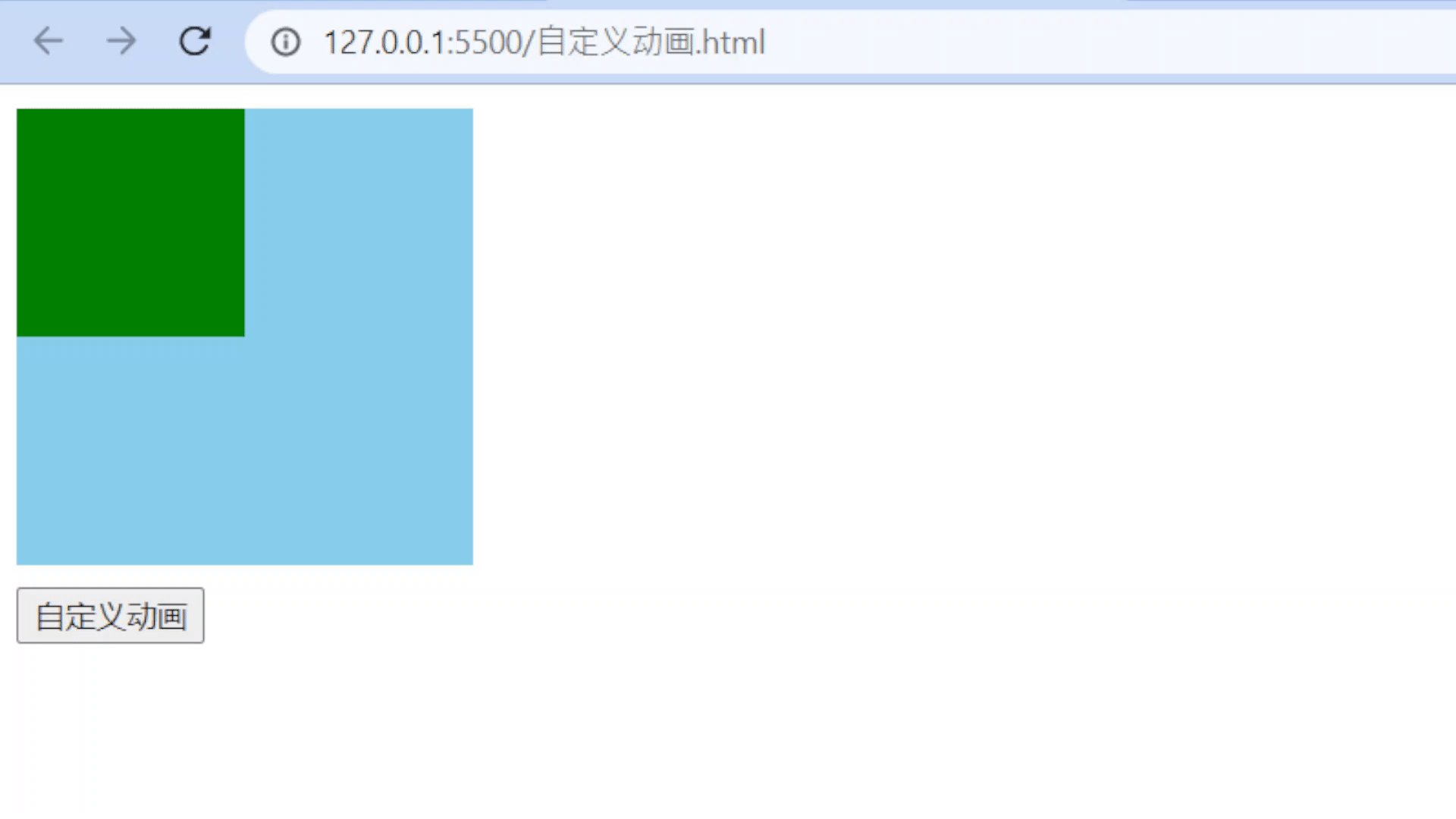
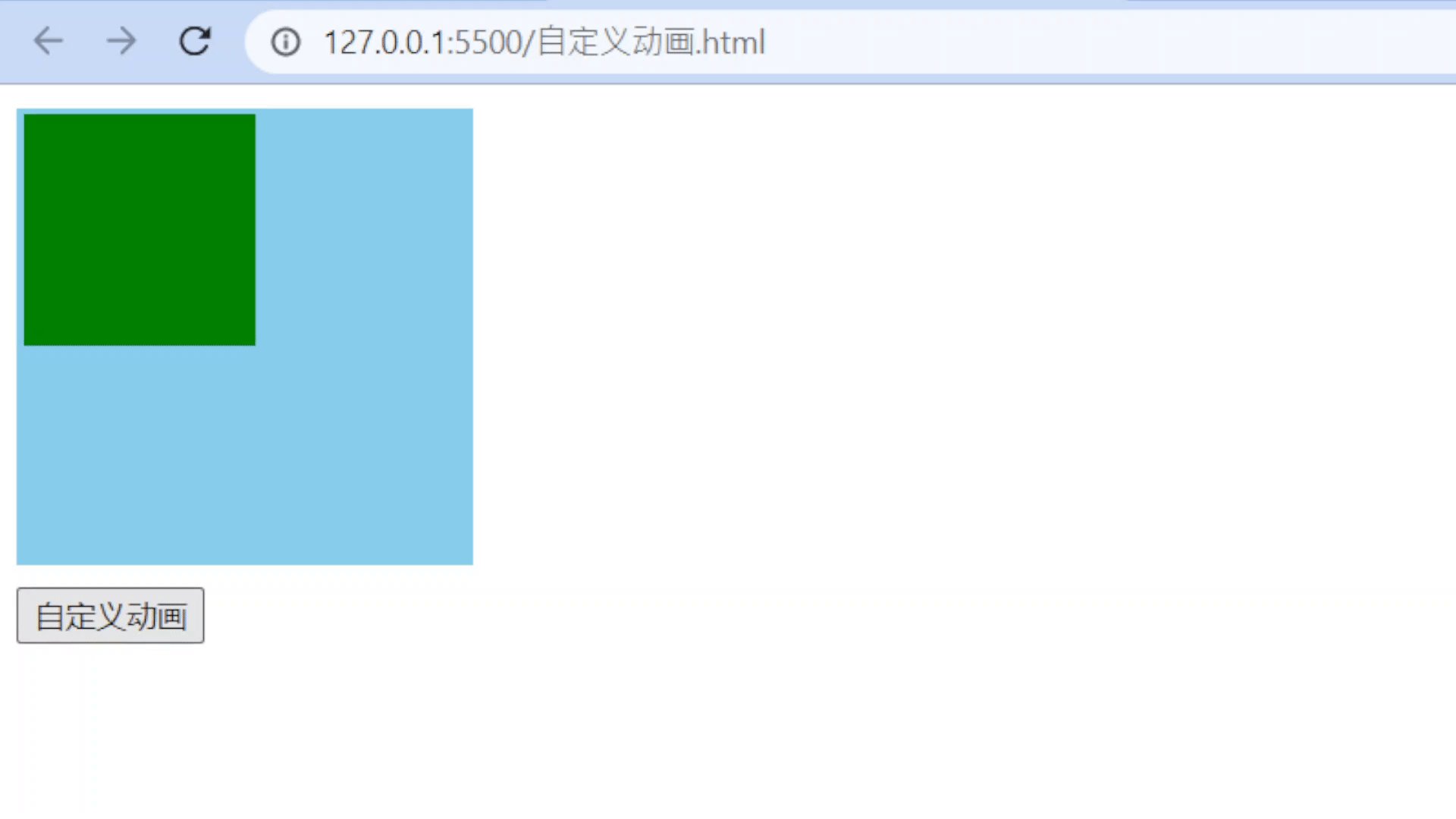
自定义动画
<style>
.container {
width: 200px;
height: 200px;
background-color: skyblue;
margin-top: 10px;
margin-bottom: 10px;
}
.box {
width: 100px;
height: 100px;
background-color: green;
position: relative;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
<button class="custom">自定义动画</button>
<script>
//自定义动画
$(".custom").click(function () {
$(".box").animate(
{
width: 150,
height: 150,
marginLeft: 100,
top: 100,
},
2000//动画执行2秒钟结束
);
});
</script>
</body>
jQuery高级用法
jQuery实现文件上传
验证是否选择了文件
<input type="file" value="" id="file1">
<button id="btn">上传文件</button>
<script>
$('#btn').on('click', function () {
var files = $('#file1')[0].files
if (files.length <= 0) {
return alert('请选择图片后再上传!')
}
console.log('ok')
})
</script>使用jQuery发起文件上传的请求
<input type="file" value="" id="file1">
<button id="btn">上传文件</button>
<script>
$('#btn').on('click', function () {
var files = $('#file1')[0].files
if (files.length <= 0) {
return alert('请选择图片后再上传!')
}
console.log('ok')
var fd = new FormData()
fd.append('avatar', files[0])
//发起jQuery的ajax请求,上传文件
$.ajax({
method: 'POST',
url: 'https://www.zhoolg.com/api',
data: fd,
processData: false,
contentType: false,
success: function (res) {
console.log(res);
}
})
})
</script>Ajax
$.get()函数的语法
jQuery中$.get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。
$.get函数语法如下
$.get(url, [data] , [callback] )
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资源期间要携带的参数 |
| callback | function | 否 | 请求成功时的回调函数 |
$.get()发起不带参数的请求
使用$.get()函数发起不带参数的请求时,直接提供请求的URL地址和请求成功之后的回调函数即可,示例代码如下
$.get(‘https://www.zhoolg.com/api/get' , function(res) {
console.log(res) //这里的res是返回的数据
})
$.get()发起带参数的请求
使用$.get() 函数发起带参数的请求时,示例代码如下
$.get(‘https://www.zhoolg.com/api/get' , { id : 1 } function(res) {
console.log(res) //这里的res是返回的数据
})
$.post()函数的语法
jQuery中 $.post函数的语法如下:
%.post( url , [data] , [callback] )
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 提交的数据的地址 |
| data | object | 否 | 要提交的数据 |
| callback | function | 否 | 数据提交成功时的回调函数 |
$.post()向服务器提交数据
使用 $.post() 向服务器提交数据的示例代码如下:
$.post(
"http://www.escook.cn:3006/api/addbook", //轻轻的URL地址
{ bookname: "水浒传", author: "施耐庵", publisher: "上海图书出版社" }, //提交的数据
function (res) {
//回调函数
console.log(res);
}
);$.ajax()发起GET请求
使用$.ajax()发起GET请求时,只需要将type属性的值设置为 ‘GET’ 即可:
$.ajax({
type: "GET", //请求的方式 发送POST请求只需要把 'GET' 值换成 'POST' 即可
url: "http://www.escook.cn:3006/api/getbooks", //请求的URL地址
data: { id: 1 }, //这次请求要携带的数据
success: function (res) {
//请求成功之后的回调函数
console.log(res);
},
});$.ajax提交表单数据
//第一种方式;
$("#f1").submit(function () {
alert("监听事件一");
});
//第二种方式
$("#f1").on("submit", function () {
alert("监听事件二");
});
});阻止表单提交行为
当监听到表单的提交事件以后,可以调用事件对象的 event.preventDefault() 函数,来阻止表单的提交和河面的跳转,示例代码如下:
$("#f1").submit(function (e) {
//阻止表单的提交和页面的跳转
e.preventDefault();
});
$("$f1").on("submit", function (e) {
//阻止表单的提交和页面的跳转
e.preventDefault();
});快速获取表单中的数据
为了简化表单中数据获取操作,jQuery提供了 serialize()函数,其语法格式如下:
$(selector).serialize()函数示例代码
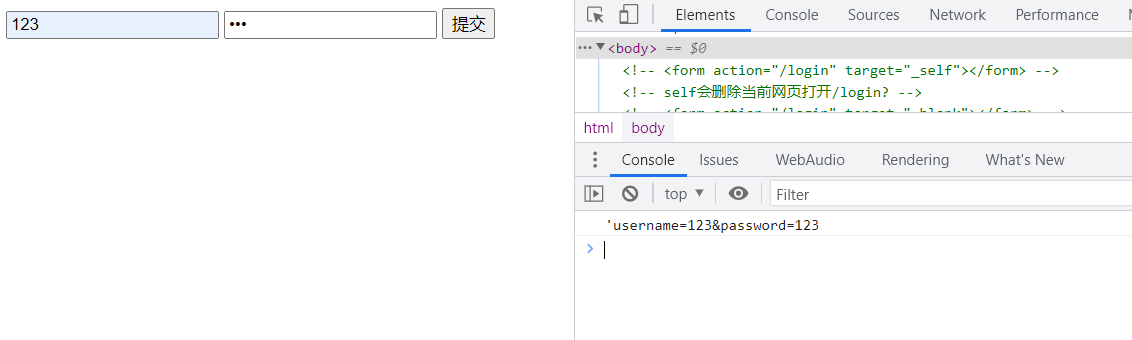
<form id="f1">
<input type="text" name="'username" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
<script>
$(function () {
$("#f1").submit(function (e) {
e.preventDefault();
var t = $("#f1").serialize();
console.log(t);
});
});
</script>- 注意: 在使用serialize()函数快速获取表单数据时,必须为每个表单元素添加name属性

正在努力更新中。。。


